Citra digital
merupakan representasi dari fungsi intensitas cahaya dalam bidang dua
dimensi. Berdasarkan jenis warnanya, citra dapat dikelompokkan menjadi
tiga jenis yaitu citra RGB, citra grayscale, dan citra biner.
 |
 |
 |
Citra RGB
merupakan citra yang tersusun oleh tiga kanal warna yaitu kanal merah,
kanal hijau, dan kanal biru. Pada citra RGB 24-bit, masing-masing kanal
warna memiliki nilai intensitas piksel dengan kedalaman bit sebesar
8-bit yang artinya memiliki variasi warna sebanyak 2^8 = 256 derajat
warna (0 s.d 255). Setiap piksel pada citra RGB memiliki nilai
intensitas yang merupakan kombinasi dari nilai R, G, dan B. Variasi
warna pada setiap piksel pada citra RGB adalah sebanyak 256 x 256 x 256 =
16.777.216.
Sedangkan citra grayscale merupakan citra yang hanya memiliki satu kanal warna. Pada citra grayscale 8-bit, setiap piksel memiliki nilai intensitas warna yang memiliki variasi sebanyak 2^8 = 256 derajat warna (0 s.d 255). Nilai intensitas pada citra ini merupakan representasi dari derajat keabuan di mana nilai 0 menyatakan warna hitam sempurna dan nilai 255 menyatakan warna putih sempurna. Nilai intensitas antara 0 s.d 255 merupakan warna abu-abu.
Sama seperti citra grayscale, citra biner juga merupakan citra yang hanya memiliki satu kanal warna. Citra biner memiliki kedalaman bit sebesar 1-bit. Nilai intensitas warna pada setiap piksel citra biner dibagi menjadi 2^1 = 2 warna yaitu warna hitam yang dinyatakan oleh nilai 0 dan warna putih yang dinyatakan oleh nilai 1.
Materi lebih lanjut mengenai definisi dan jenis citra digital dapat dilihat pada laman berikut ini: Pengolahan Citra Digital
Berikut ini merupakan tutorial cara membuat citra berwarna (RGB) menjadi hitam putih (biner) menggunakan Graphical User Interface (GUI) MATLAB
1. Membuka aplikasi software Matlab
Langkah-langkahnya yaitu:
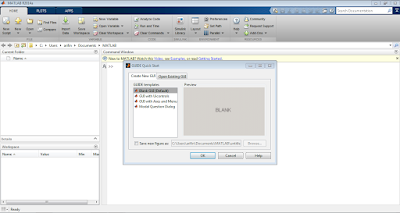
2. Membuka GUIDE Matlab dengan cara mengetik “guide” pada command window dan tekan enter, sehingga muncul tampilan seperti pada gambar di bawah ini
atau klik menu New >> Graphical User Interface seperti yang ditunjukkan pada gambar berikut
3. Klik “Ok” pada GUIDE Quick Start >> Create New GUI >> Blank GUI (default)
sehingga akan muncul tampilan GUIDE Matlab seperti pada gambar berikut
4. Untuk menampilkan nama palet komponen, klik File >> Preferences
kemudian beri tanda centang (√) pada menu Show names in component palette lalu klik “Ok”
5. Buatlah rancangan GUI MATLAB yang terdiri dari 2 axes, 3 pushbutton, 1 slider, dan 1 edit text seperti tampak pada gambar di bawah ini
6. Editlah property masing-masing komponen dengan cara
meng-double klik setiap komponen lalu mengganti propertynya sesuai
dengan tabel berikut
| No | Nama Komponen | Property | Nilai |
| 1 | Pushbutton | String | Open Image |
| Tag | pushbutton1 | ||
| 2 | Pushbutton | String | Grayscale |
| Tag | pushbutton2 | ||
| 3 | Pushbutton | String | Save |
| Tag | pushbutton3 | ||
| 4 | Slider | min | 0 |
| max | 255 | ||
| tag | slider1 | ||
| 5 | Edit Text | String | <kosongkan> |
| 6 | Axes | XTick | <kosongkan> |
| YTick | <kosongkan> | ||
| ZTick | <kosongkan> | ||
| 7 | Axes | XTick | <kosongkan> |
| YTick | <kosongkan> | ||
| ZTick | <kosongkan> |
sehingga tampilan GUI tampak pada gambar berikut:
7. Listing Program untuk pusbutton1 (tombol buka citra) adalah
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
[name_file1,name_path1] = uigetfile( ...
{'*.bmp;*.jpg;*.tif','Files of type (*.bmp,*.jpg,*.tif)';
'*.bmp','File Bitmap (*.bmp)';...
'*.jpg','File jpeg (*.jpg)';
'*.tif','File Tif (*.tif)';
'*.*','All Files (*.*)'},...
'Open Image');
if ~isequal(name_file1,0)
handles.data1 = imread(fullfile(name_path1,name_file1));
guidata(hObject,handles);
axes(handles.axes1);
imshow(handles.data1);
else
return;
end
Listing Program untuk pusbutton2 (konversi citra RGB menjadi grayscale)
% --- Executes on button press in pushbutton2. function pushbutton2_Callback(hObject, eventdata, handles) % hObject handle to pushbutton2 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) image1 = handles.data1; gray = rgb2gray(image1); axes(handles.axes2); imshow(gray); handles.data2 = gray; guidata(hObject,handles);
Listing Program untuk slider1 (konversi citra grayscale menjadi biner)
% --- Executes on slider movement. function slider1_Callback(hObject, eventdata, handles) % hObject handle to slider1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) % Hints: get(hObject,'Value') returns position of slider % get(hObject,'Min') and get(hObject,'Max') to determine range of slider gray = handles.data2; value = get(handles.slider1,'value'); thresh = imcomplement(im2bw(gray,value/255)); axes(handles.axes2); imshow(thresh); handles.data3 = thresh; guidata(hObject,handles); set(handles.edit1,'String',value)
Listing Program untuk pushbutton3 (menyimpan citra biner hasil konversi)
% --- Executes on button press in pushbutton3.
function pushbutton3_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton3 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
thresh = handles.data3;
[name_file_save,path_save] = uiputfile( ...
{'*.bmp','File Bitmap (*.bmp)';...
'*.jpg','File jpeg (*.jpg)';
'*.tif','File Tif (*.tif)';
'*.*','All Files (*.*)'},...
'Save Image');
if ~isequal(name_file_save,0)
imwrite(thresh,fullfile(path_save,name_file_save));
else
return
end
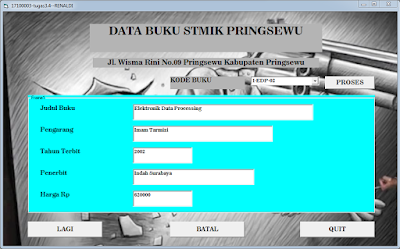
8. Ketika di Run maka tampilan GUI akan tampak seperti pada gambar di bawah ini
9. Klik Open Image, pilih gambar yang ingin diproses